昨晚更新的 3.0.1 版本开始支持第三方主题。
之前的 3.0.0 版本也能够识别第三方主题,但有部分选项可能支持不佳。
示例主题包可以在 这里 下载
主题制作仿照示例主题包即可,主要内容在于图片文件的准备和包内 info.plist 的配置。
1. 图片资源准备
图片资源文件请使用 png 文件,jpg 文件在 iOS 上性能不佳,而且不能实现透明,如果你使用 jpg,所有图标都可能会变成大方块哦~
图片大小请参照实例主题包内的图片大小,稍微相差一点也是没问题的,但最好是偶数像素大小。
图片文件名的格式为 <文件名><@2x>,同示例主题包。
图片文件 可以 用 ImageOptim 等软件适当优化,有利于提高那么些许的性能。不过不优化也是没什么问题的。
图片基本上就这样了。
2. info.plist 文件配置
info.plist 是主题的配置文件,是一个标准的 XML 文件,Windows 平台上可使用 UltraEdit 等软件打开,请注意打开时会提示是否转换到 Windows 标准的换行符,最好不要转换。
在 Mac 上可以直接用 Xcode 改。
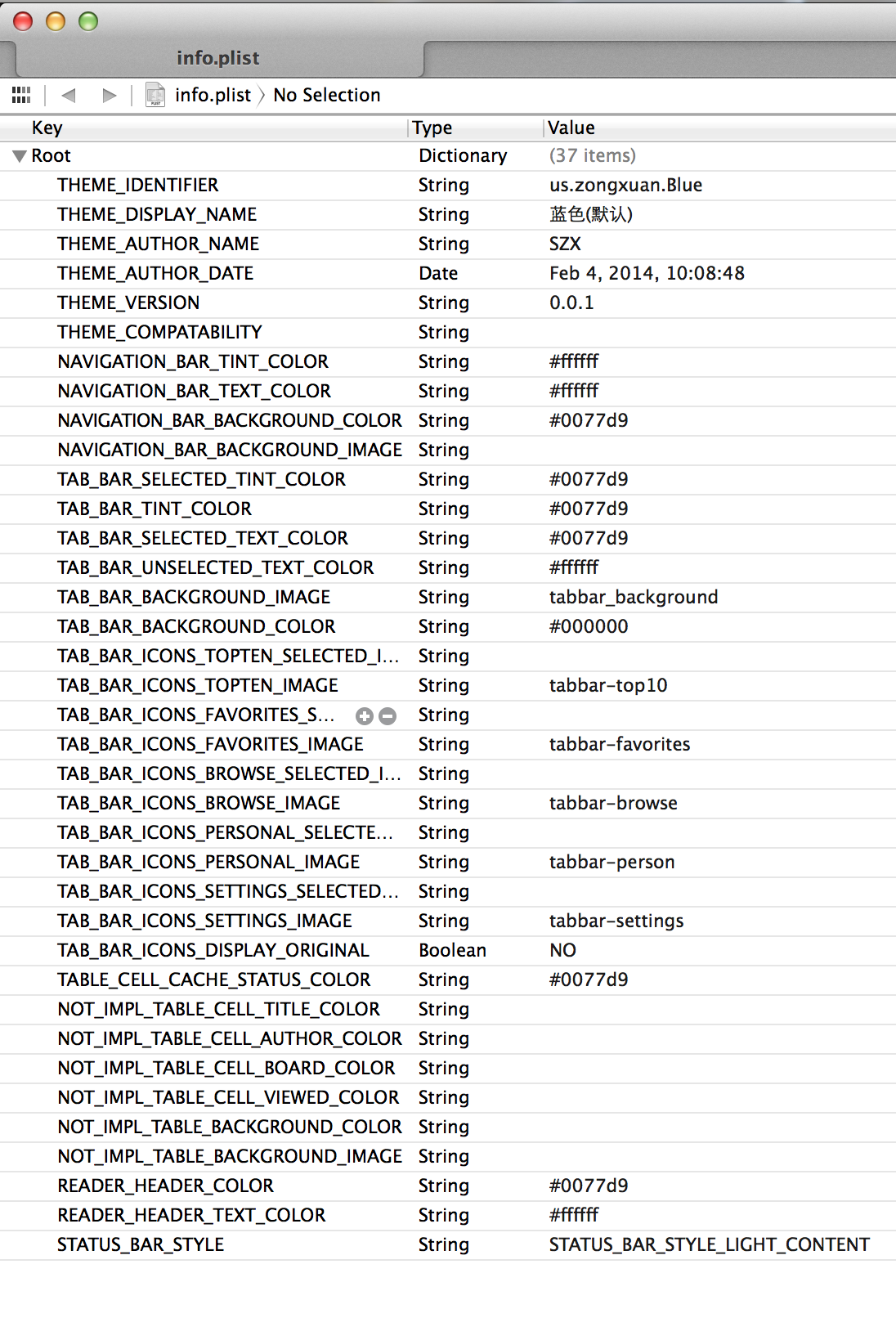
打开来可以看到文件基本上是这样的:

配置好每一项就 OK 了。
info.plist 文件内的字段共有三种类型。
| 字段类型 | 含义 | |
|---|---|---|
| 图片 | 请使用图片文件 @2x 之前的部分 | |
| 颜色 | 使用 Web 标准的 16进制颜色 | |
| 布尔值 | 配置为 true 或 false | |
| 字符串 | 字符串本体 |
| 字段名 | 类型 | 含义 | |
|---|---|---|---|
| THEME_IDENTIFIER | 字符串 | 主题的标示符,需要保证全世界唯一。没有自己域名的童鞋建议用net.lilybbs.<自己的id>.<主题名字>这样的格式 | |
| THEME_DISPLAY_NAME | 字符串 | 主题的显示名字,这个会显示在客户端的“主题”功能内 | |
| THEME_AUTHOR_NAME | 字符串 | 作者名字 | |
| THEME_AUTHOR_DATE | 字符串 | 主题制作日期 | |
| THEME_VERSION | 字符串 | 主题版本 | |
| THEME_COMPATABILITY | 字符串 | 主题兼容性字段(暂时不用) | |
| NAVIGATION_BAR_TINT_COLOR | 颜色 | 导航栏背景颜色 | |
| NAVIGATION_BAR_TEXT_COLOR | 颜色 | 导航栏字体颜色 | |
| NAVIGATION_BAR_BACKGROUND_COLOR | 颜色 | 主题栏背景颜色(一般和上面一个背景颜色设置成一样) | |
| NAVIGATION_BAR_BACKGROUND_IMAGE | 图片 | 导航栏背景图片 | |
| TAB_BAR_SELECTED_TINT_COLOR | 颜色 | 底栏选中时图标的颜色 | |
| TAB_BAR_TINT_COLOR | 颜色 | 同上 | |
| TAB_BAR_SELECTED_TEXT_COLOR | 颜色 | 底栏文字选中时的颜色 | |
| TAB_BAR_UNSELECTED_TEXT_COLOR | 颜色 | 底栏文字未选中时的颜色 | |
| TAB_BAR_BACKGROUND_IMAGE | 图片 | 底栏背景图片 | |
| TAB_BAR_BACKGROUND_COLOR | 颜色 | 底栏背景颜色 | |
| TAB_BAR_ICONS_TOPTEN_SELECTED_IMAGE | 图片 | 底栏“全站十大”选中时的图片 | |
| TAB_BAR_ICONS_TOPTEN_IMAGE | 图片 | 底栏“全站十大”未选中时的图片 | |
| TAB_BAR_ICONS_FAVORITES_SELECTED_IMAGE | 图片 | 底栏“我的收藏”选中时的图片 | |
| TAB_BAR_ICONS_FAVORITES_IMAGE | 图片 | 底栏“我的收藏”未选中时的图片 | |
| TAB_BAR_ICONS_BROWSE_SELECTED_IMAGE | 图片 | 底栏“浏览功能”选中时的图片 | |
| TAB_BAR_ICONS_BROWSE_IMAGE | 图片 | 底栏“浏览功能”未选中时的图片 | |
| TAB_BAR_ICONS_PERSONAL_SELECTED_IMAGE | 图片 | 底栏“个人中心”选中时的图片 | |
| TAB_BAR_ICONS_PERSONAL_IMAGE | 图片 | 底栏“个人中心”未选中时的图片 | |
| TAB_BAR_ICONS_SETTINGS_SELECTED_IMAGE | 图片 | 底栏“设置”选中时的图片 | |
| TAB_BAR_ICONS_SETTINGS_IMAGE | 图片 | 底栏“设置”未选中时的图片 | |
| TAB_BAR_ICONS_DISPLAY_ORIGINAL | 布尔型 | 是否按原样显示底栏上的图片(若为 false 则 iOS 默认会自动添加灰色的遮罩到图片上) | |
| TABLE_CELL_CACHE_STATUS_COLOR | 颜色 | 帖子的未读提示颜色 | |
| NOT_IMPL_TABLE_CELL_TITLE_COLOR | 颜色 | 尚未实现 | |
| NOT_IMPL_TABLE_CELL_AUTHOR_COLOR | 颜色 | 尚未实现 | |
| NOT_IMPL_TABLE_CELL_BOARD_COLOR | 颜色 | 尚未实现 | |
| NOT_IMPL_TABLE_CELL_VIEWED_COLOR | 颜色 | 尚未实现 | |
| NOT_IMPL_TABLE_BACKGROUND_COLOR | 颜色 | 尚未实现 | |
| NOT_IMPL_TABLE_BACKGROUND_IMAGE | 图片 | 尚未实现 | |
| READER_HEADER_COLOR | 颜色 | 阅读时头部版面背景色 | |
| READER_HEADER_TEXT_COLOR | 颜色 | 阅读时头部版面字体颜色 | |
| STATUS_BAR_STYLE | 字符串 | 此处需配置为“STATUS_BAR_STYLE_LIGHT_CONTENT” 或 STATUS_BAR_STYLE_DARK_CONTENT,即状态栏文字为白色或黑色 |
3. 调试
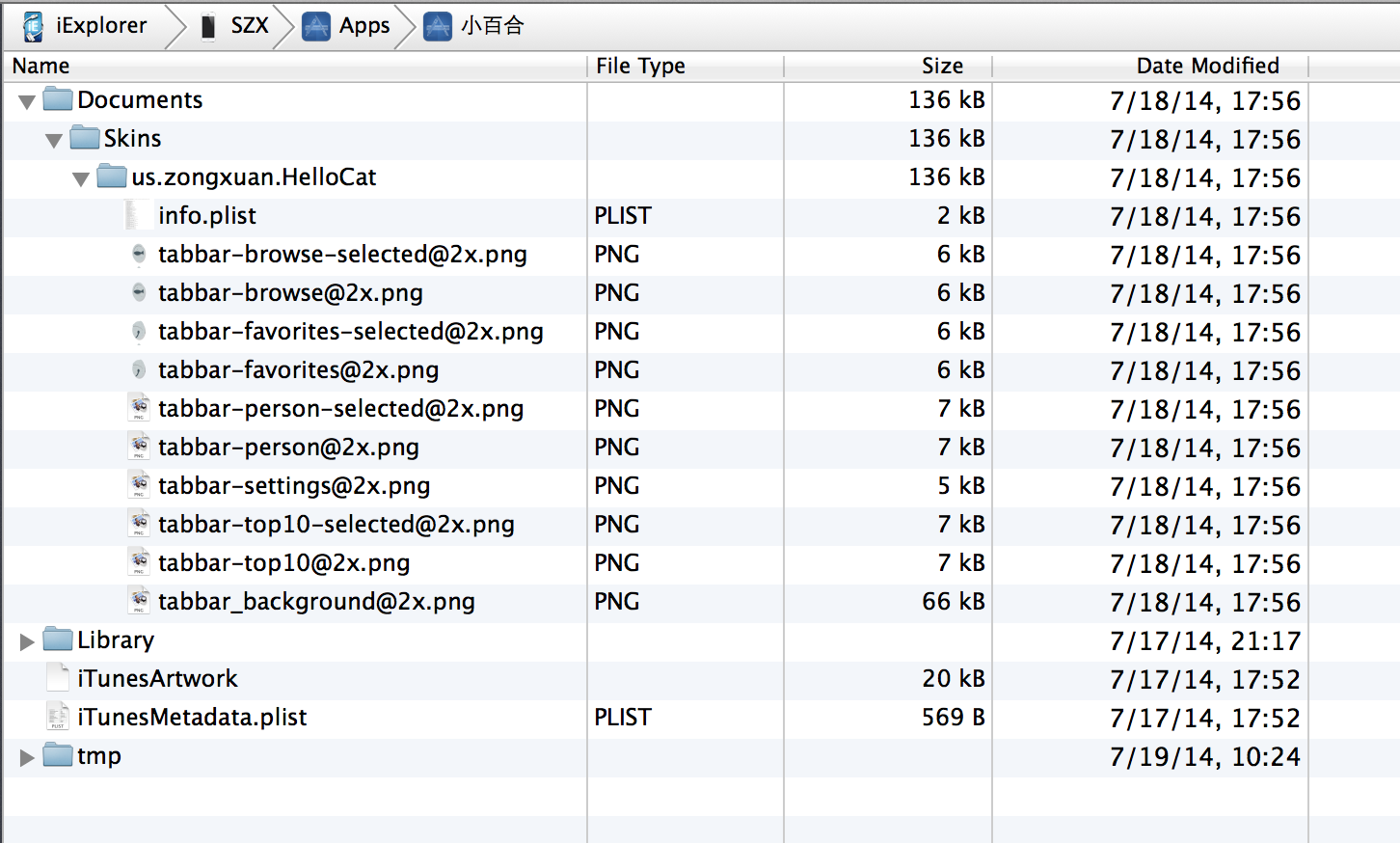
使用文件传输工具(OS X 平台可使用 iExplorer,Windows 平台可使用 iFunbox)将主题文件夹传输至小百合 App 的 “Documents\Skins” 目录,打开 App 内的“个人中心\主题”即可看到新的主题。

目前,主题内配置的颜色可实时生效,底栏的图片需要重启 App 生效。
就是这么简单~